Как сделать картинки на сайте адаптивными

Адаптивные изображения с помощью CSS
Лена Цимбалист. Адаптивные изображения автоматически изменяют свой размер, чтобы соответствовать экрану пользователя, что улучшает вид страницы и ускоряет загрузку. Если вы не знаете, что это такое — прочитайте статью. Метод подходит для тех изображений, размер которых фиксирован на экранах повышенной плотности. Это значит, что для некоторых изображений шириной px , указанной в HTML, можно загрузить картинку шириной px или больше, так как на экране повышенной плотности она будет смотреться намного лучше.














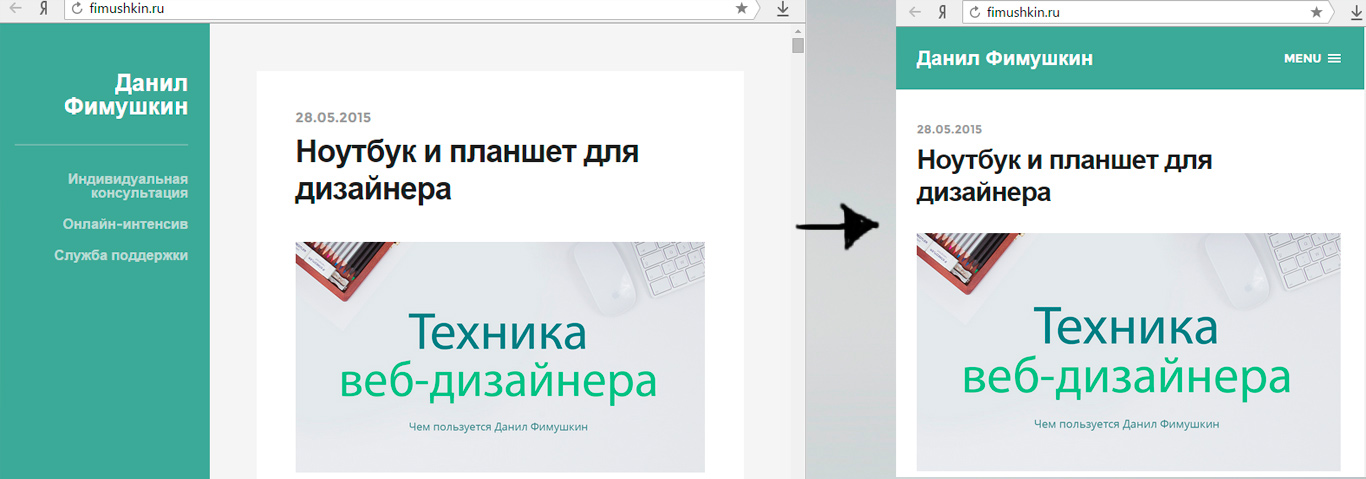
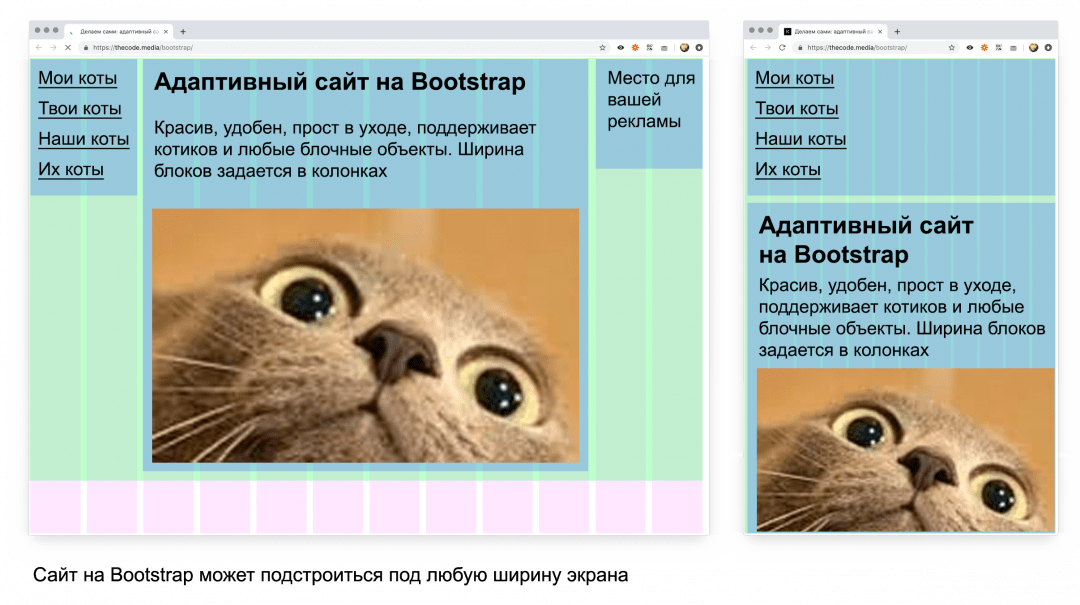
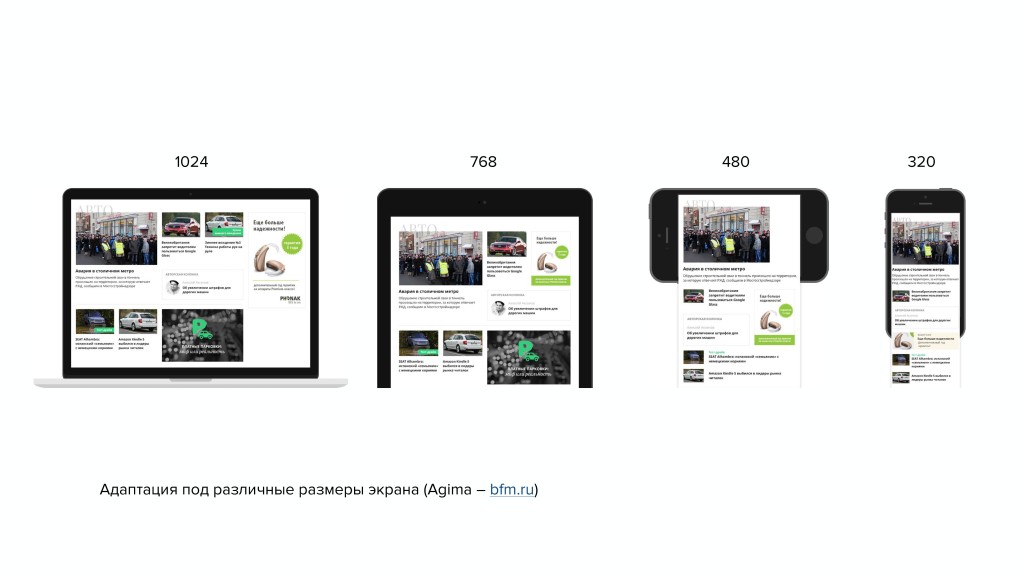
После того, как вы разобрались с гибкой сеткой, настало время обратить внимание на другое содержимое веб-страниц, которое требует определенных манипуляций, чтобы стать адаптивным. Речь идет об изображениях и видео. Если вы просто добавите изображение на веб-страницу и уменьшите окно браузера, то увидите, что картинка не адаптируется под ширину окна, а сохраняет свои исходные размеры. Это может привести к появлению горизонтальной прокрутки, а также к тому, что изображение будет выходить за пределы адаптивной колонки:. Для начала вам понадобится убрать атрибуты ширины и высоты в теге изображения если таковые имеются. Ваш HTML-код не должен их содержать:.







Если вы относительно новичок в адаптивной верстке или просто хотите найти справочную информацию о различных вещах, которые вы можете сделать в HTML и CSS , чтобы сделать ваши изображения адаптивными, это руководство для вас. Адаптивные изображения улучшат скорость загрузки вашего сайта. На данный момент создание сайтов, которые выглядят хорошо и работают быстро на различных устройствах и платформах, является неотъемлемой частью хорошего веб-дизайна и разработки.