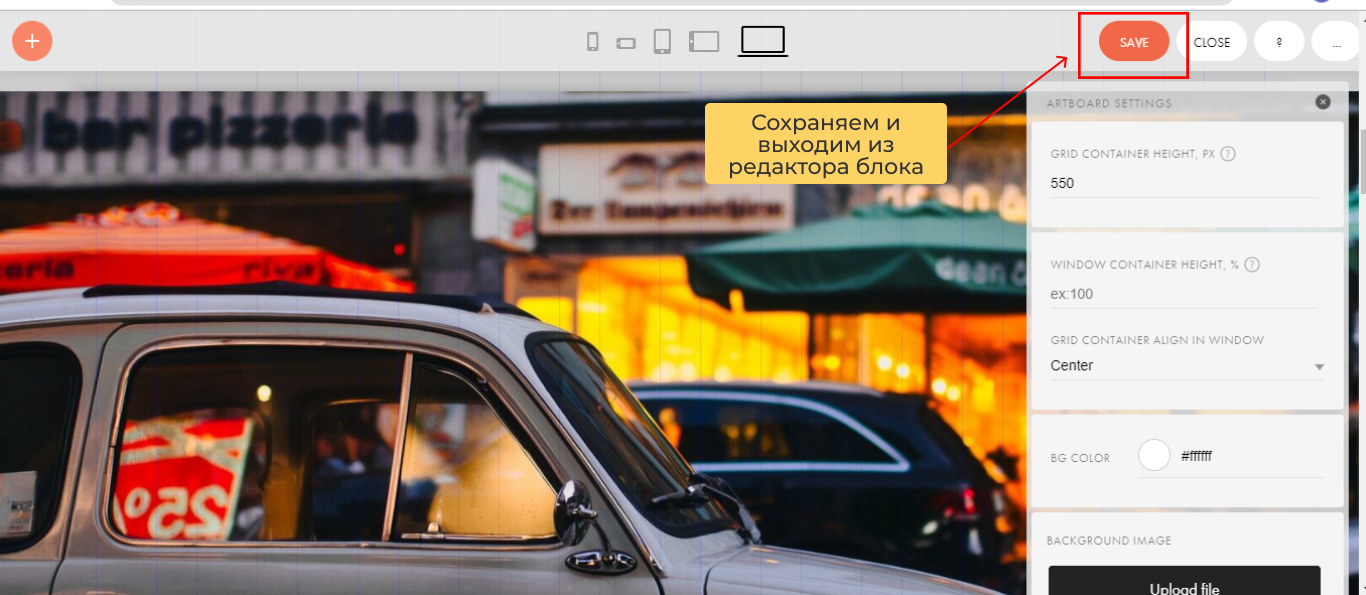
Как сделать чтобы фон не прокручивался
Как зафиксировать фон сайта чтобы он не прокручивался, при прокрутке страницы?
Вёрстка это просто. Background часть 2. Продолжаем говорить про свойство background.











На пишите плиз как сделать чтобы фон при увеличении страницы не съезжал и остовался на месте? Как зафиксировать изображение на форме так, чтобы оно всегда оставалось в углу страницы при изменение размеров страницы? Как зафиксировать изображение на форме так, чтобы оно всегда оставалось в углу страницы при Как сделать так, чтобы фоновая картинка менялась после перезагрузки страницы Подскажите пожалуйста, как сделать так, чтобы фоновая картинка менялась после перезагрузки страницы. Ребята, как сделать чтобы не видно было скроллы, но задний фон двигался в 2D игре Ребята, как сделать чтобы не видно было скроллы, но задний фон двигался в 2D игре.
- Свойство background-attachment устанавливает, будет ли прокручиваться фоновое изображение вместе с содержимым элемента. Изображение может быть зафиксировано и оставаться неподвижным, либо перемещаться совместно с документом.
- Лена Цимбалист. Свойство background позволяет установить фоновое изображение, цвет фона и другие свойства стиля для заданного элемента.
- Эта страница была переведена с английского языка силами сообщества. В этом уроке мы рассмотрим некоторые интересные возможности, которые вы можете сделать с помощью CSS-свойств фона и границ.
- По умолчанию, когда вы скроллите веб-страницу с фоном, фон прокручивается вместе с другими элементами.
- Используйте свойство background со значением no-repeat для селектора body.
- В этом руководстве мы в деталях изучим технологию создания респонсивного фонового изображения, которое будет занимать всю область просмотра в браузере при любом разрешении. И использовать мы будем CSS - свойство background-size.
- Свойство background-attachment устанавливает, будет ли прокручиваться фоновое изображение вместе с содержимым элемента.
- При выборе движков для теста учитываются популярность, примерное количество живых сайтов, доля рынка, тенденции использования, доля в поиске США. Новости Joomla.
- Следите за новостями любимого конструктора сайтов uCoz в социальных сетях!






Все сервисы Хабра. MamaLuyba MamaLuyba. Ну так background-size: cover как раз и обрежет изображение, если высоты не хватит.